CSS development is an essential aspect of web design that every designer must master. CSS stands for Cascading Style Sheets, which is a style sheet language used to describe the presentation of a document written in HTML or XML. Most designers use CSS to control the layout, typography, and colors of their website projects.
CSS development has evolved over the years with new features and advancements that make it easier for developers to create beautiful websites. With CSS frameworks such as Bootstrap and Materialize available today, designers can easily create responsive websites without worrying about writing too much code. They can also use pre-designed components like buttons, forms, and menus provided by these frameworks to save time on development.
In conclusion, CSS development is an important skill for web designers who want to create visually appealing websites that are easy to navigate.
Cascade style sheets, or CSS is the most popular language across the globe for website designing. Now, with the available automated tools for the major aspects of development, which are coding, framework and testing, CSS based web designing environment has become a lot easier.

What is CSS Development?
A crisp and well-organized structure of CSS is what makes it a preferred language for most of the elite web designers from around the world. The language allows to keep the loading time to the minimum and keeping the user interface optimized. A perfect blend of these two features is what creates an overwhelming experience to the website visitors. This article will embrace some of the powerful yet simple to use tools for CSS development. Picking the right tools expedite the web development process, ensuring the timely completion of projects, without compromising with the quality.
CSS development is an integral part of modern web design. Cascading Style Sheets (CSS) are used to style and layout websites, allowing designers to create visually appealing and functional user interfaces. CSS is a markup language that is responsible for the appearance of web pages, including font styles, colors, spacing, and more.
CSS development involves writing code that will be interpreted by browsers to render the desired designs. This requires knowledge of CSS syntax, selectors, properties and values as well as an understanding of responsive design techniques. With the growing demand for mobile-responsive websites in today’s digital age, it is essential for developers to stay up-to-date with the latest trends in CSS development.
Luckily, there are various resources available online that can help developers improve their skills in CSS development.
AUTOMATED CSS CODE GENERATORS
With the advancement of CSS, many automated code generators have come up to ease the task for the designers. Still, it is important to consider the browser prefixes, especially keeping in mind the older forms of Internet Explorer.
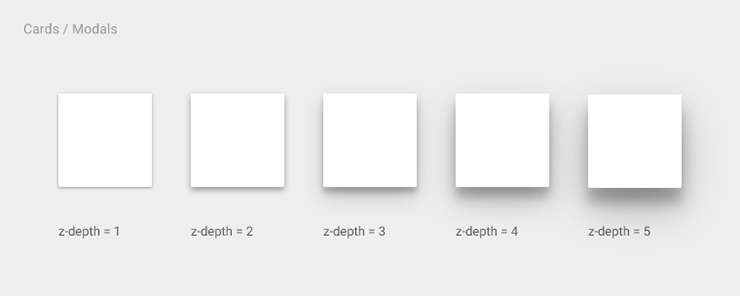
1) CSS BOX SHADOW GENERATOR
This highly-advanced tool will allow you to use the pseudo effects for adding new elements to the container. A well known shadow generating tool presented in CSS3, the CSS box shadow will let you make shadows for the HTML components of the website.

The tool analyzes the quantity of size, shade balance and obscure and finally presents you with the best results.
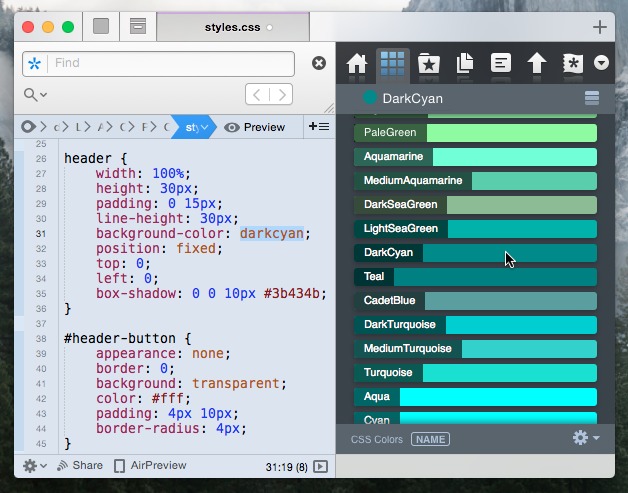
2) BASE64
Base64 CSS is a CSS code generator, available for free for web designers. This tool creates Base64 picture code with options for CSS foundation pictures. All the designer has to do is upload the picture to the website, and it take care of the rest.

The tool works amazingly by slicing down the number of components stored on a single page, hence boosting up the responsiveness.
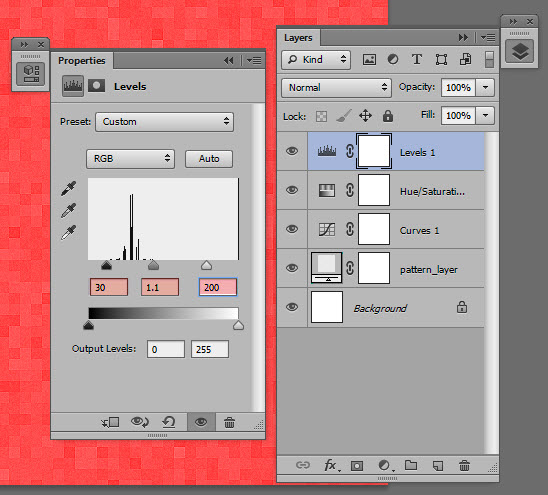
3) PATTERNIFY
Creating patterns is quite a task, especially if you are not good with Photoshop. Here, web designers can make use of Patternify. It is a free tool, which is used to generate the useful elements for CSS patterns.

The tool is a wonderful alternative in case you do not have a graphic designer program. Patternify allows a designer to select from the pre-built patterns and even draw his own with the help of raw pixel data.
RESPONSIVE GRIDS & FRAMEWORKS
The next important aspect is the framework. By making use of some pre-made CSS frameworks, a designer can save loads of time, as everything doesn’t need to be done from the scratch. The main website can be built by simply adding a few custom codes. So, it is always feasible to use ready-made codes and customize them as desired. Here are some of the premium frameworks:
1) SKELETON
The skeleton is an easy-to-use grid designer, which is popular among the budding developers. Skeleton provides mobile-friendly frameworks for website development. The tool features a collection of limited CSS files, which enables the designer to build responsive and wonderful websites in no time.

The best part is that the website performs equally well on all kinds of screens and devices. Skeleton is highly preferred for small projects which do not require any complex functionality. It features only the important elements for web designing and keeps the development to the basic level.
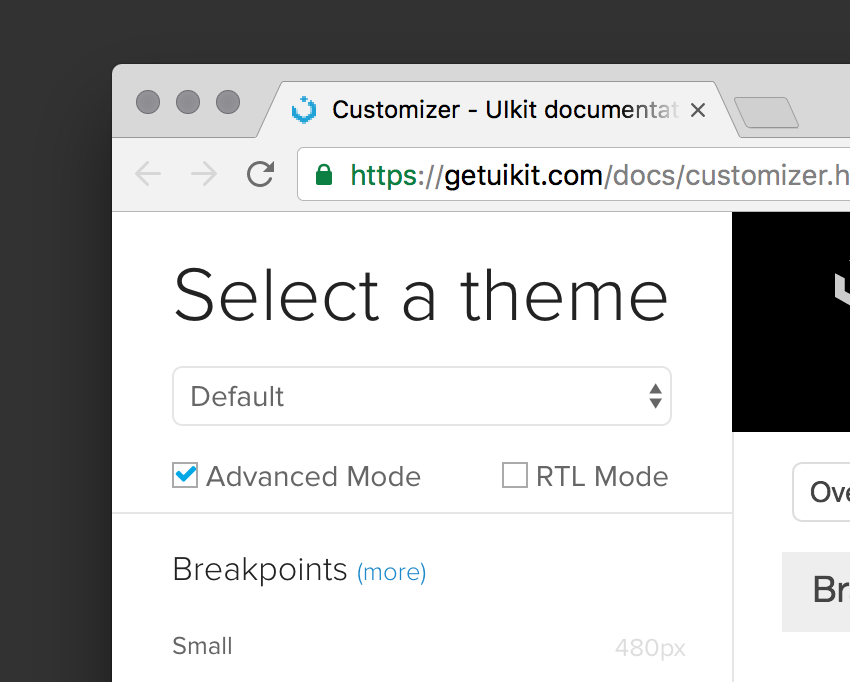
2) UIKIT
UiKit is yet another robust framework for front-end web development. It enables the designer to come up with alluring web interfaces in no time with the help of CSS and JS components.

The extent of these already available elements can be easily customized by adding the project code. The collection of components of UiKit is SEO optimized and responsive.
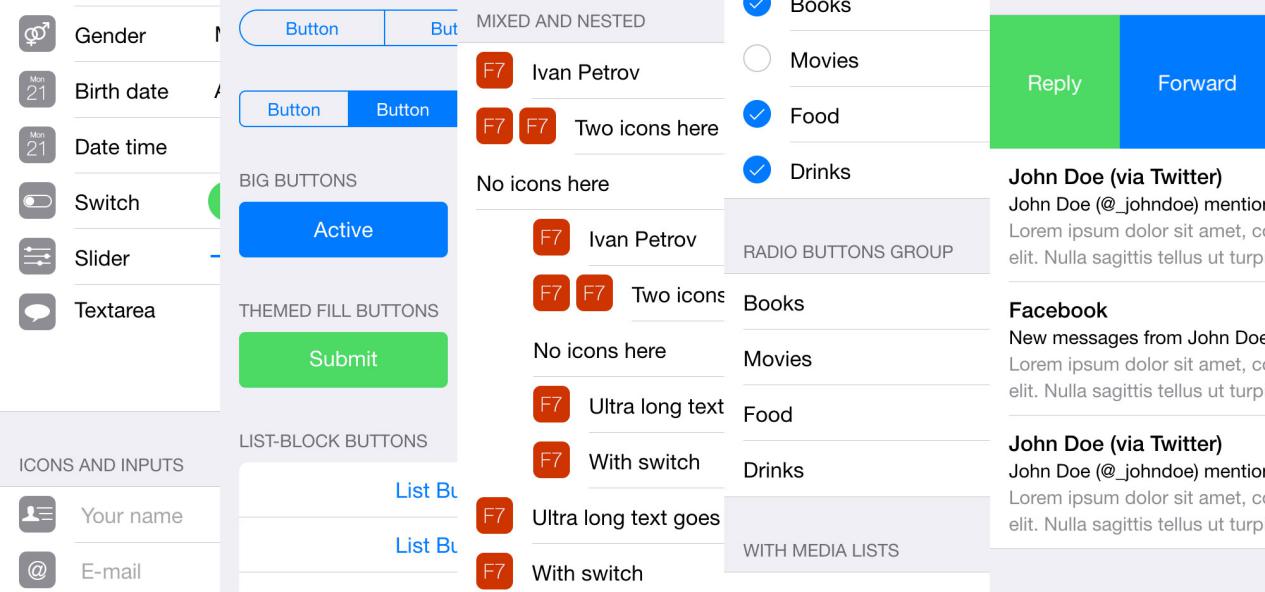
3) FRAMEWORK 7
The Framework 7 is yet another grid system, ideal for iOS and Android app development. The open source HTML framework is free and comes with all the latest features for development. Designers can create hybrid mobile apps with the help of The Framework 7.

The tool is designed to give the freedom of development to the app designers. Framework 7 provides HTML, JavaScript and CSS support to the app developers for sharp and agile development. The tool is appreciated among the app development community as it does not restrict the designers for creating custom mobile apps.
TESTING & OPTIMIZATION
Keeping the CSS style sheet file size to the minimum is an ideal way to keep the website responsive for all kinds of devices. By getting rid of the unwanted data and resources, you can reduce the size by kilobytes. This will ensure that the server takes less time and displays the web pages much quickly. For this, the below-mentioned tools will come handy.
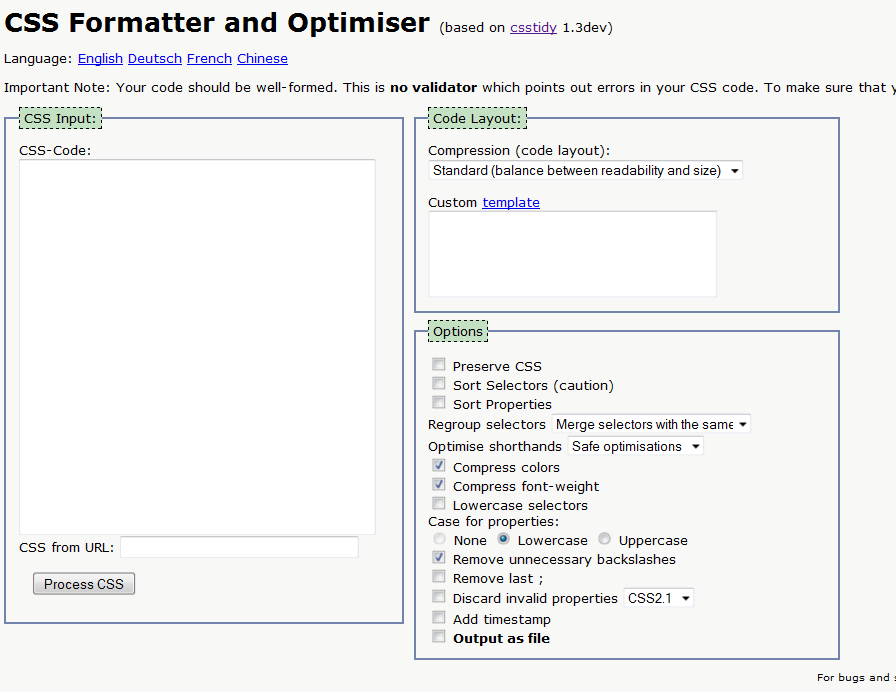
1) CSS TIDY
CSS Tidy is an open source we tool which can be used by the designers for compressing the CSS files. The tool is available in two formats, which are
- .exe for Windows
- Zipped PHP script for all platforms

During compression, CSS Tidy removes the code comments, changes some code to shorthand and removes the white space. The designer has the control over readability and CSS compression. According to the length of codes used, CSS Tidy will let you compress the code, at least by 35%.
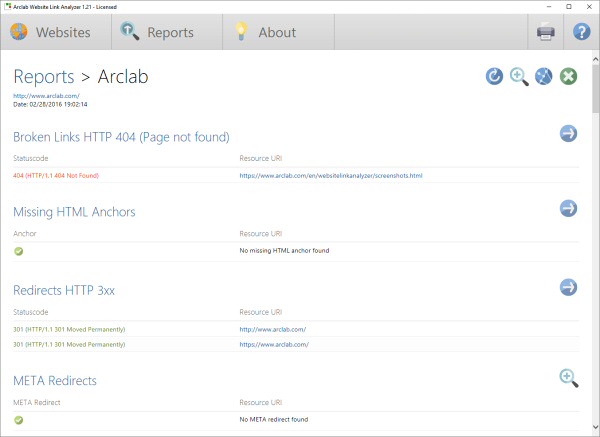
2) CSS ANALYZER
CSS Analyzer performs certain tests to check the website for compliance with W3C standards. This includes a test to see for usage of relevant sizes of elements used in the code and a color contrast test.

For those who are unaware of the color contrast test, it is performed to check for the level of the user interface of the website. CSS Analyzer ensures that the background colors have sufficient contrast for color deficit viewers or when the site is viewed on a black and white screen. Source:www.wpeka.com
In conclusion, CSS development is an important part of web development. It can be used to create beautiful and interactive websites with minimal effort. A thorough understanding of CSS rules, syntax, and inheritance is essential for a successful web page. Additionally, CSS can help create responsive websites that adjust to any device or monitor size. With tools such as SASS, LESS and Stylus, developers can quickly create complex style sheets in a fraction of the time.

