In this tutorial I`m going to show you how to easily design a clear, clean and beautiful Login form in Photoshop. Along the way, we`ll use different tools, apply multiple styles and create nice effects.
Designing a clean and beautiful login form in Photoshop can be a daunting task for beginners. However, with the right tools and techniques, it is possible to create an attractive login form that not only looks great but also functions properly. In this article, we will guide you step-by-step on how to design an elegant login form in Photoshop that will impress your users.
Firstly, it is important to understand the purpose of a login form. The main objective of a login form is to allow users to access your website or application by entering their credentials. Therefore, it is essential that the login form is easy-to-use and visually appealing. A well-designed login form can increase user engagement and improve user experience.
How to Design a Login Form in Photoshop
Let’s start to create our Login Form in Photoshop.
Step 1
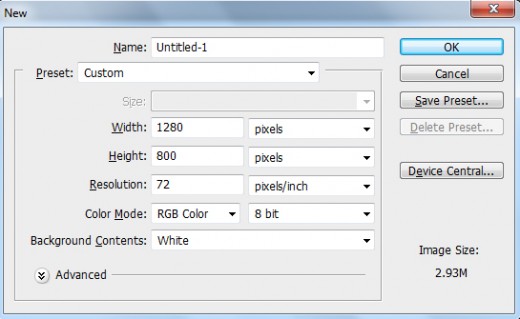
Open Adobe Photoshop, and create a new Photoshop document.

Step 2
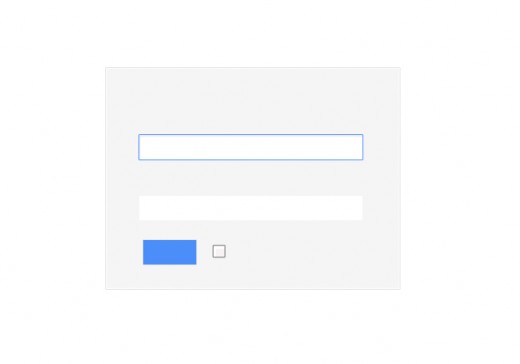
Set your foreground color to # f5f5f5. Now draw a rectangle shape as show below by using Rectangle Tool(U). Name this layer “Base Layer“.

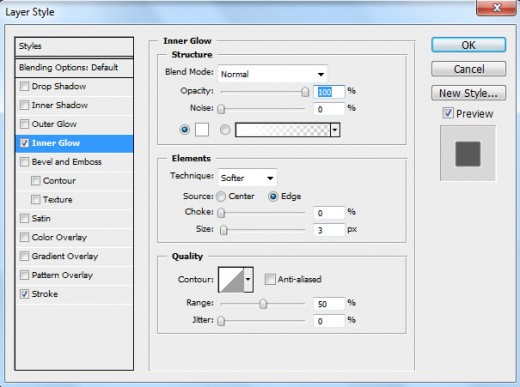
Apply the following blending option on Base Layer. Inner Glow


Preview

Step 3
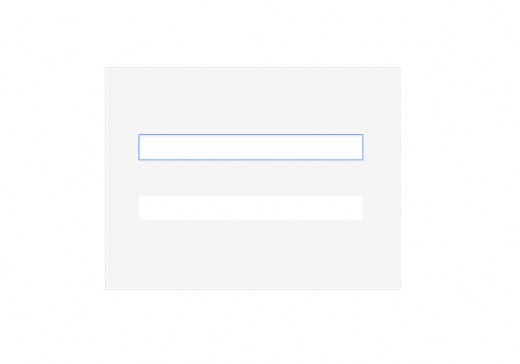
Set your foreground color to # ffffff. Now draw a rectangle shape as shown below by using Rectangle Tool (U). Rename this layer into “User Name“.

Step 4
Now duplicate the “User Name” layer (Ctrl+J). Move it down and change the name of the duplicate rectangle layer into “Password“.

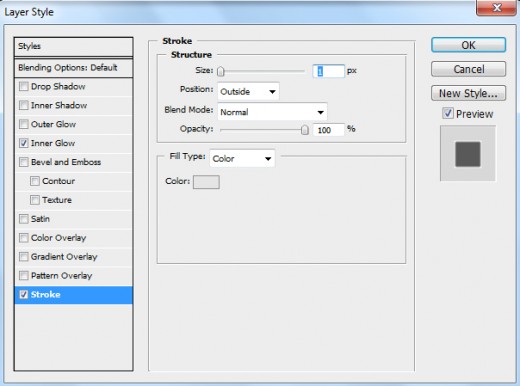
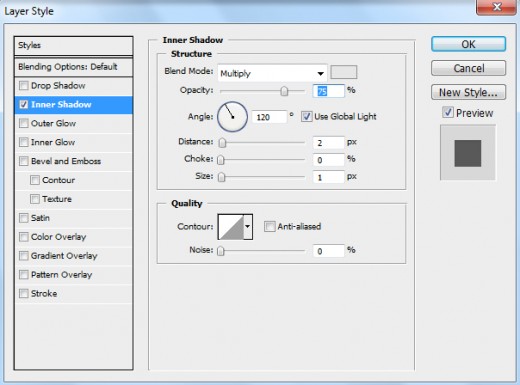
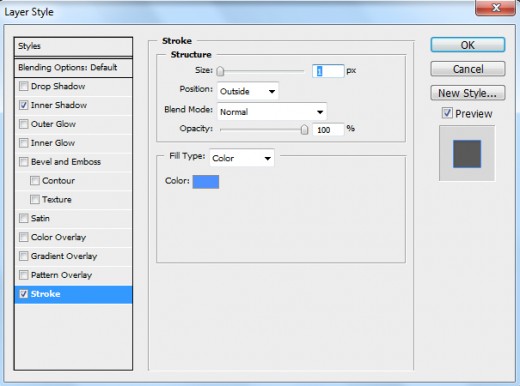
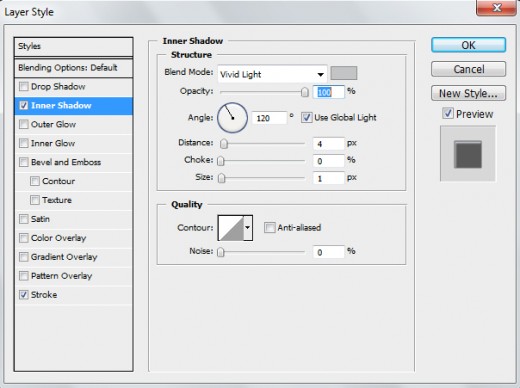
Apply the following blending options on “User Name“. Inner Shadow

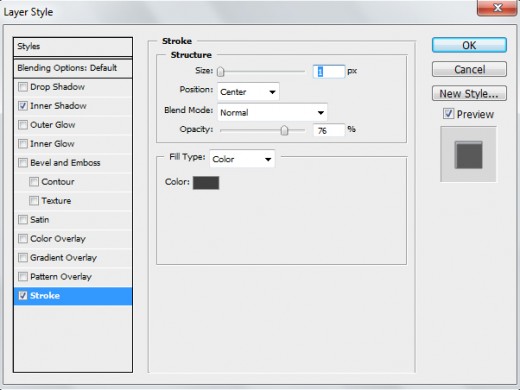
Stroke

Preview

Step 5
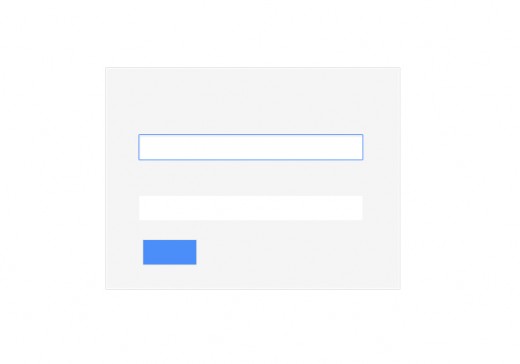
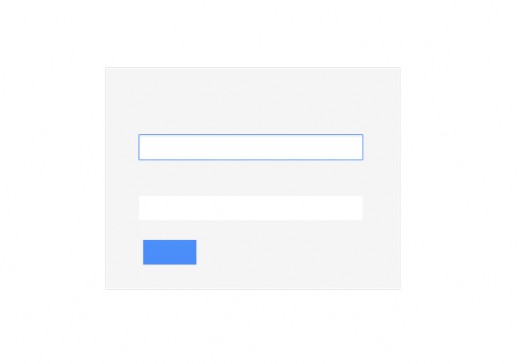
Set your foreground color to # 4b8df8. Now draw a rectangle shape as shown below by using Rectangle Tool (U). Rename this layer into “Button“.

Apply the following blending options on “Button“. Stroke

Preview

Step 6
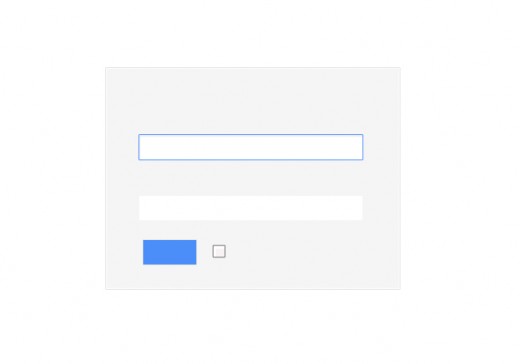
Set your foreground color to # f8f3f3. Now draw a rectangle shape as shown below by using Rectangle Tool (U). Rename this layer into “checkbox“.

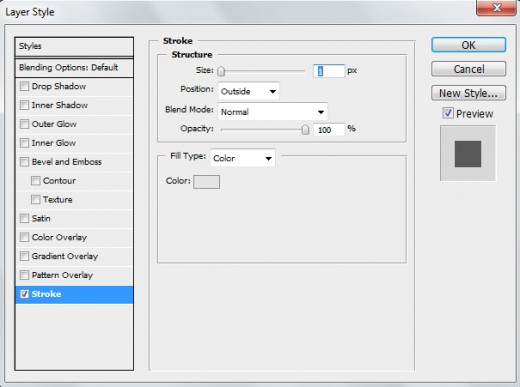
Apply the following blending options on “CheckBox“. Inner Shadow

Stroke

Preview

Set 7
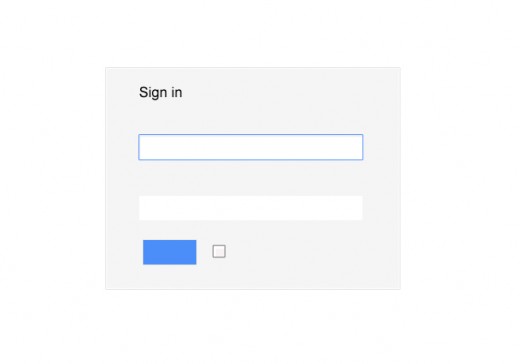
Set your foreground color to # 000000. Using Horizontal Type Tool (T), Set fonts “Arial” and type the Sing in text on “Base Layer”.

Step 8
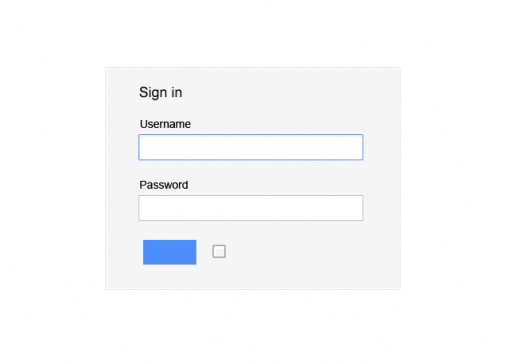
Set your foreground color to #000000. Apply the same method on other texts, “User Name” and “Password”

Step 9
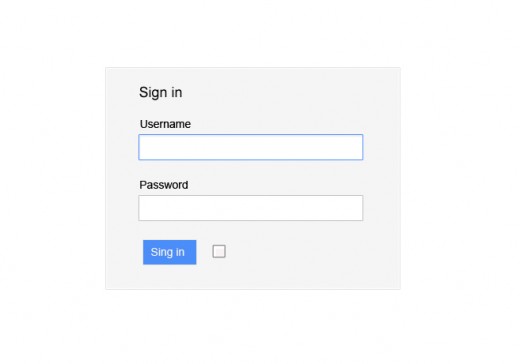
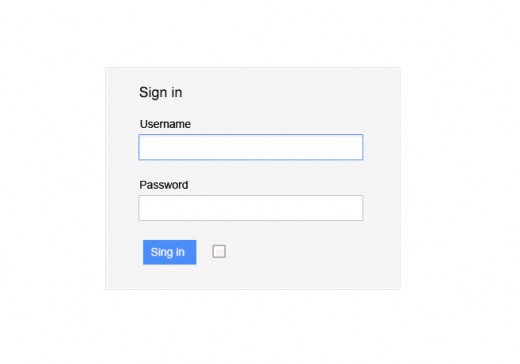
Set your foreground color to # f8f4f4. Using Horizontal Type Tool(T), Set fonts “Arial” and type the Sing in the text on “Button”

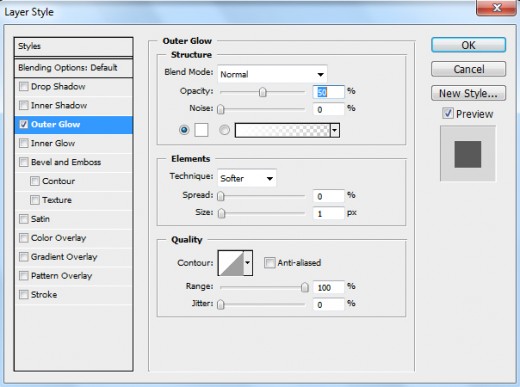
Apply the following blending options on “Button Text“. Outer Glow

Preview

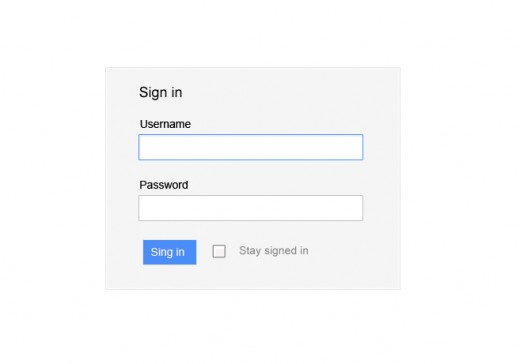
Step 10
Set your foreground color to # 888686. Using Horizontal Type Tool(T), Set fonts “Arial” and type the Sing in text on “Base Layer”

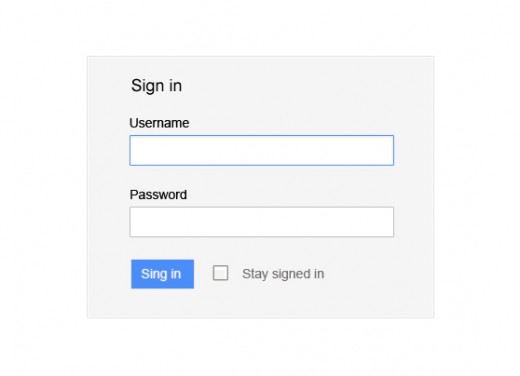
Final Preview

In conclusion, designing a clean and beautiful login form in Photoshop is possible with the right techniques and know-how. By understanding the fundamentals of Photoshop, such as shapes, layers, and text tools, it is possible to create a modern yet user-friendly design. Additionally, keeping the form’s color palette simple and streamlined will ensure it is easy to read and digest.

