Are you looking to create a big, good-looking button for your website or app? Look no further than Photoshop! With a few simple steps, you can design a button that is not only visually appealing but also functional.
Why Designing a Button in Photoshop?
If you’re looking to create a good-looking button for your website or app, designing it in Photoshop can be a smart move. With the software’s advanced capabilities, you can easily create custom designs that perfectly suit your needs, without resorting to generic templates or limited options.
One of the key benefits of designing a button in Photoshop is the ability to make it stand out. From choosing the right colors and textures to adding shadows and highlights, you can use Photoshop’s tools to create a unique and eye-catching button that will capture users’ attention and encourage them to click.
Another advantage of designing a button in Photoshop is the flexibility. Whether you need a simple rectangular button or something more complex with multiple layers and effects, you can easily achieve your desired design through various techniques such as layer masks, blending modes, and adjustment layers.
Buttons are the most crucial elements of any website because they help users interact with your website. They not only enhance the user experience but also make your website look more professional and aesthetically pleasing.
How to Design a Button in Photoshop?
Designing a good-looking button for your website can be a daunting task, but with Photoshop, it doesn’t have to be. In this article, we will guide you through the process of designing a big and attractive button that will catch your audience’s eye. With just a few clicks in Photoshop, you can create a button that is not only aesthetically pleasing but also functional.
A visually appealing button can attract attention and encourage users to take action, leading to increased engagement and conversions. Luckily, with the right techniques and tools, it’s easy to create stunning buttons in Photoshop.
In this tutorial, I`m going to show you how to design a big good-looking button in Photoshop ready to link to the PSD file of this tutorial. Along the way, we`ll be using different Photoshop tools to create shapes and text and will beautify them by applying some blending options carefully chosen. Let`s begin!
Quick Overview
- Application: Photoshop CS4 (CS5 should work fine as well)
- Difficulty: Beginner – Intermediate
- Estimated completion time: 15 – 20 minutes
Step 1: Input your button text and adjust the canvas size
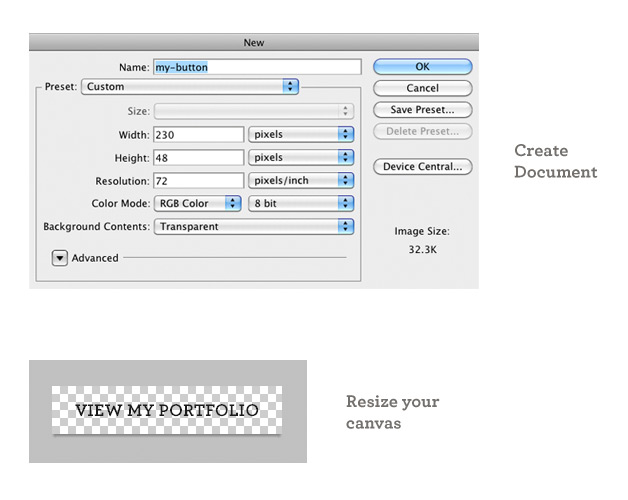
Create a new Photoshop document (set the background contents to Transparent) and enter some text for your new button. The font used in this example is Archer Bold. If you want a free alternative check out Museo Sans 700. Position the text in the center of the canvas by dragging it with the select tool and adjust the canvas size proportionately (Image → Canvas Size) to the size of your text.

Step 2: Create your button
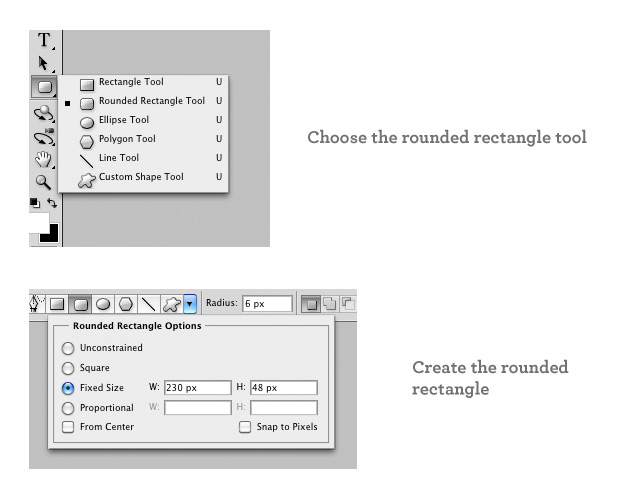
Find the rounded rectangle tool and select it. Once the rounded rectangle tool is selected you will see some options in the toolbar at the top of the Photoshop window. Change the Radius to 6px and set the rounded rectangle to a Fixed Size that matches your canvas size exactly. To create the button in Photoshop simply click the middle of the canvas and re-position the rounded rectangle so it is centered (it should snap into place).

Step 3: Add a Gradient Overlay
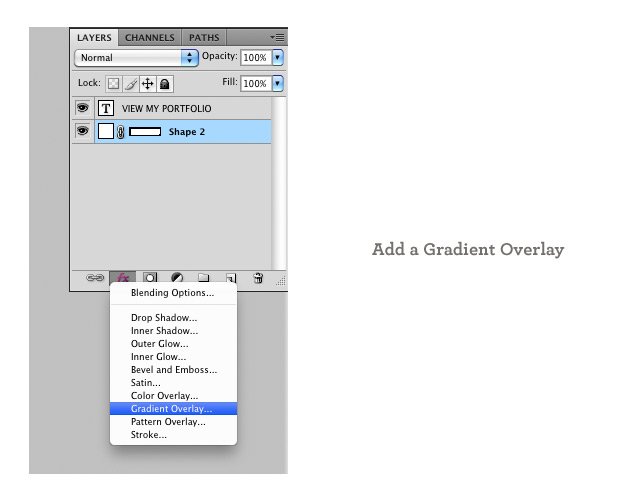
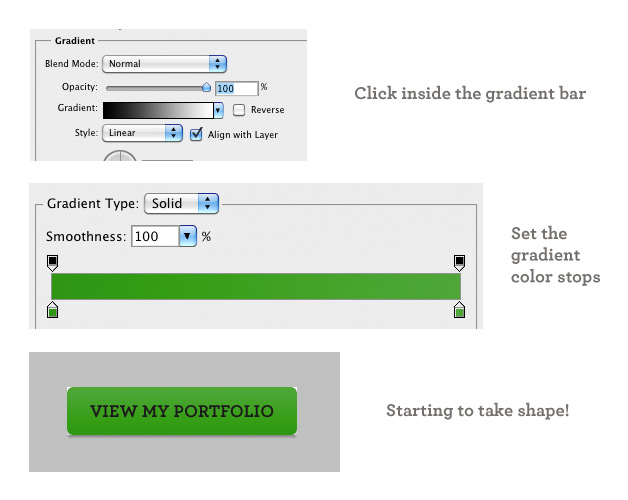
You should now have a very plain looking rounded rectangle on top of your text. Re-arrange your layers so the text is on top of the rectangle (see image). Select the new shape from your layers panel and choose Gradient Overlay from the effects menu at the bottom of the layers panel. Now add a green gradient overlay by double-clicking the left and right color stops one at a time (the two house-shaped icons underneath the gradient bar). Set the left color stop to 2f9514 and the right color stop to 5bbf40. The button should now have a nice gradient green overlay and is starting to take shape!


Step 4: Add an Inner Glow
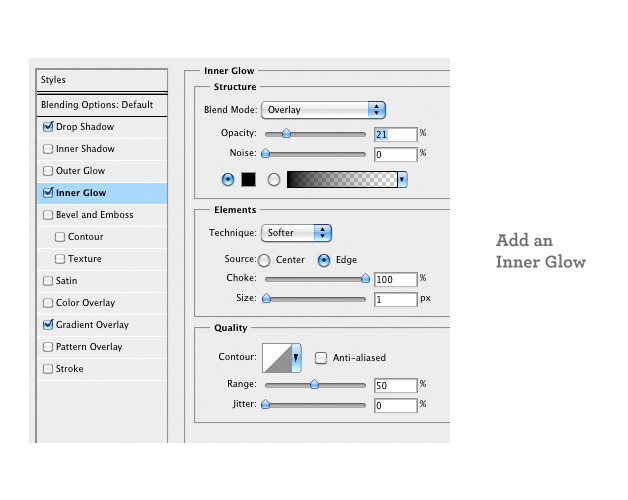
Without leaving the layer style panel check the Inner Glow box in the left column. In the Structure section set the Blend Mode to Overlay, drop the Opacity to 21%, and change the color to black (000000). From within the Elements section increase the Choke to 100% and reduce the Size to 1px. Click OK!

Step 5: Duplicate, re-style, resize
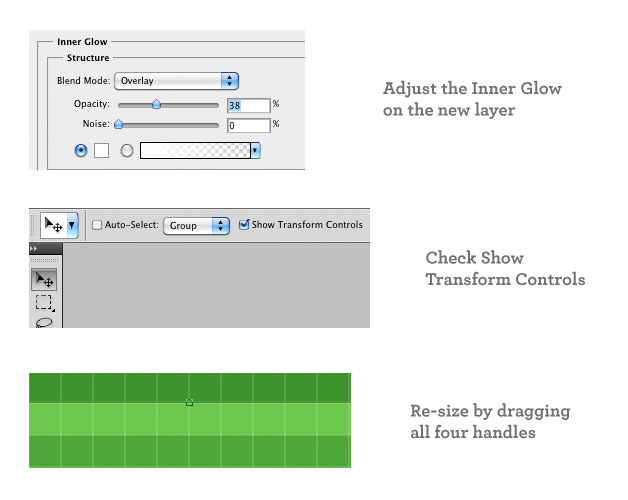
Duplicate the shape layer we just worked on by right clicking it in the layers panel and selecting Duplicate Layer. Select the new shape from the layers panel (should be called Shape 1 copy) and double click the Inner Glow style from the layers panel underneath the new Shape 1 copy layer. Set the color to white (ffffff) and increase the Opacity to 38%.
Click on the select arrow and then check the Show Transform Controls checkbox inside the toolbar at the top of the window. Now hold down Command (Control on Windows) + Spacebar to show the zoom tool. Use the zoom tool to drag a small box around the top-center transform handle. This will give us a close-up view of the button.
Click and drag the top-center transform handle down like a window shade, revealing the original inner glow (see image below). While zoomed in scroll around the canvas and repeat this for the center-left transform handle, center-right transform handle, and center-bottom transform handle. The transform handles may be hard to find because they are sitting on the very edge of the canvas, so be sure to look closely. When finished this step of creating a button in Photoshop click the checkmark in the top toolbar to commit the changes.

Step 6: Clean up the text
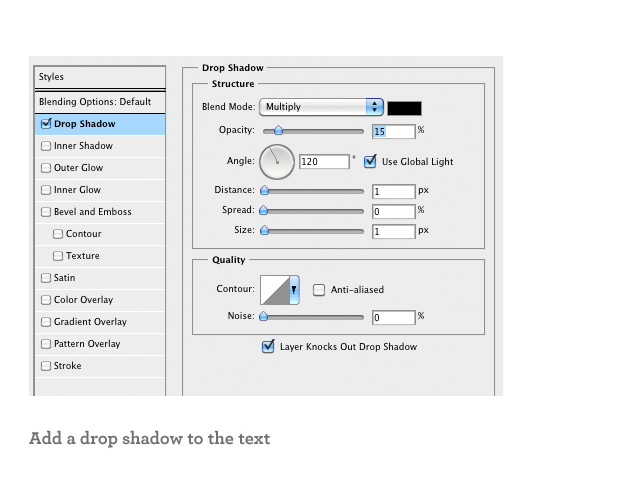
Zoom back out by holding down Command (Control on Windows) + 1. Double click the text box icon (big letter T) inside the “View My Portfolio” layer in your layers panel. Use the toolbar at the top of the window to set the text color to white (ffffff) and click the checkmark to commit the changes. Add a drop shadow by clicking the effects button at the bottom of the layers panel (the same button you clicked earlier when adding the gradient overlay) and choosing Drop Shadow from the list. Reduce the Opacity to 15% and reduce the Distance and Size to 1px.

Step 7: Add a drop shadow to the button
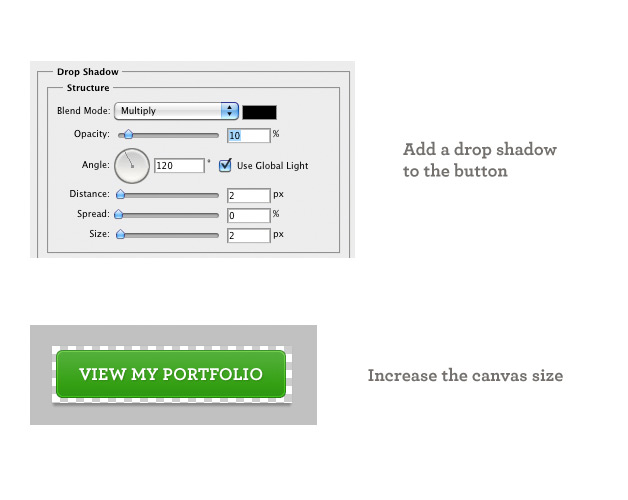
Select the original shape from the layers panel and and a drop shadow by clicking the effects button at the bottom of the layers panel. Set the Opacity to 15% and the Distance and Size to 2px. Increase the size of the canvas by 5px on each side to make room for the new drop shadow.

Step 8: Save and enjoy!
Save your new button for the web by choosing “Save for Web & Devices” from the File menu (I recommend saving it as a 24 bit transparent PNG) and start using it on your site. If you enjoyed this tutorial for creating a button in Photoshop or want to share some feedback drop a line in the comments.
Using Plugins to Design a Button in Photoshop
Designing a button in Photoshop can be an overwhelming task, especially if you’re new to the software. While there are several ways to create a button in Photoshop, many designers wonder if they need plugins or not. The truth is that it depends on your design needs and preferences.
Photoshop offers many built-in tools and features that you can use to design a button from scratch. You can start by creating a shape with the Rectangle Tool, then customize its color, size, and style using various editing options. However, if you’re looking for more advanced features or want to save time on designing buttons, you may consider using plugins such as WebZap or CSS Hat.
Plugins like WebZap allow you to create multiple buttons at once by simply selecting their properties from a list of options. Similarly, CSS Hat converts your Photoshop designs into CSS code instantly without having to manually write any code yourself and it will be also great for converting your design button in Photoshop to CSS.
One such plugin is the Button Builder for Photoshop. This powerful tool allows you to create custom buttons using a range of pre-designed shapes, styles, and colors. With its intuitive interface, you can easily adjust the size, shape, and color of your buttons until they are perfect.
Another great plugin for designing a button in Photoshop is CSS3Ps. This plugin allows you to easily convert your Photoshop designs into CSS code that can be used on websites or other digital projects. By simply selecting your button layer and clicking a few buttons, CSS3Ps will generate the appropriate CSS code for your design.
In conclusion, creating a good-looking button in Photoshop does not have to be a daunting task. By following the steps outlined in this article, you can easily create a big and bold call-to-action button that will capture the attention of your viewers. Furthermore, by utilizing the many features available in Photoshop, you can customize the button to fit your exact needs and preferences. Don’t be afraid to experiment with different colors and textures until you find something that best fits your overall design.

