Using these CSS tools for designers web developers or designers can really increase their knowledge and get projects completed faster.
Here are 8 tools which will be of great help to CSS designers. Using these tools can minimize the effort and time that a developer must put into designing a web page.
What are CSS tools
As a designer, you are always looking for ways to improve your workflow and make your designs stand out. One of the most important tools in your arsenal is CSS, or cascading style sheets. CSS allows you to control the look and feel of your website or app, from fonts and colors to layout and animations.
CSS (Cascading Style Sheets) is a vital component in website design. It allows web designers to create stunning and visually appealing websites by controlling the layout, fonts, colors, and other cosmetic elements of a webpage. With the evolution of technology, there has been an influx of CSS tools for designers to not only speed up their workflow but also improve their productivity.
To make the most of CSS, designers need access to a variety of tools that can help streamline their workflow and improve efficiency. Some popular options include code editors like Sublime Text or Visual Studio Code, which offer syntax highlighting, auto-completion, and other helpful features for writing clean, organized CSS code. Other useful tools include browser developer tools like Chrome DevTools or Firefox Developer Tools, which allow you to inspect elements on a page and experiment with different styles in real-time.
In addition to these core tools, there are also many other specialized resources available specifically for designers working with CSS.
CSS Tools for Designers

1. Stylizr
This CSS tool helps to design anything within a fraction of seconds. To include different styles on a web page easily use Skybound.

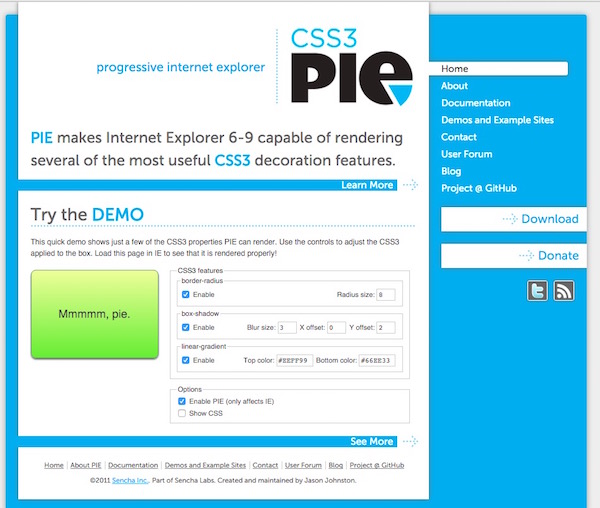
2. CSS3Pie
Progressive Internet Explorer (PIE) supports Internet Explorer 6-9 and makes it capable of providing many of the most useful decorating features of CSS3.

3. Rapid CSS Editor
This tool makes it easy to create and edit modern sites which are based on CSS. Developers can write the CSS code themselves or have it written by the style sheet editor. Auto complete, CSS checker, code inspector and instant built-in multi browser preview are a few awesome features offered by this CSS tool. The main goal of this tool is to simplify tasks and save time.
Rapid CSS Editor has a variety of features that make it stand out from other CSS editors. It includes an auto-complete function that saves time by suggesting relevant code as you type. The software also has a built-in validator that checks your code for errors, ensuring your website will look great across all browsers.

4. CSS3menu Menu Maker
Make awesome menus using this CSS tool. The menus built using CSS Menu Maker are clean and responsive. All the menu designs provided here are free to download and use. This tool is really helpful, to those who prefer to work with source codes.

5. Coda
Web coders look for a clean, fast and powerful text editor. Coda fits the bill. It also provides users with a pixel-perfect preview and a built-in way through which developers can open and manage files – both locally and remotely.

6. SimpleCSS
This is a free CSS authoring tool which downloaded to create style sheets easily. SimpleCSS is available for both Windows and Mac OS X.
7. Espresso
The features provided by this CSS tool are perfect to turbo-charge workflow. It also allows users to prevail over complicated documents by using the navigator and code folding. Users can also live style pages, visualize layouts with x-ray, and then save the changes with quick publish or sync.


8. SkyBlue
This tool is a minimal framework that can act as a starting point for projects. It uses a grid system consisting of 12 columns. SkyBlue is free to download and use for both personal and commercial projects.
In conclusion, CSS tools for designers offer a range of features to help streamline and optimize their design process. From grid systems, to mixins and preprocessors, these tools can provide a powerful set of resources for any designer regardless of experience level. With CSS tools, designers can create dynamic and engaging websites with ease. Time-consuming tasks such as minification, optimization and building complex layouts are simplified by using the right tools.

